Cách làm đẹp cho widget nhãn blogspot
Để làm đẹp cho widget này rất đơn giản bạn chỉ cần thêm một đoạn css vào trước thẻ ]]></b:skin>
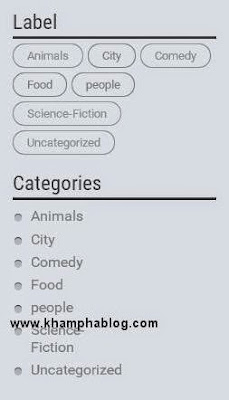
/* LabelsSau khi thêm xong lưu mẫu lại và kiểm tra thành quả nhé, đù đặt label list hay label cloud đều khá đẹp. Chúc các bạn thành công.
----------------------------------------------- */
.list-label-widget-content li{float:left;width:42%;padding-left:20px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrjzBuzmsXgvgxNHxEhbTiRtcQfbdex38EiAfTZoP8E6_Miz4YudqM0gTsr73Za7-dTtks0MiRvD_VU2ZB7J-HF3nT6e42YJJ6NLf_b6Nyo0I8hJzGt7MKE0FjTtR1hYAZQ8k44ziKnPgs/s1600/bullet.png) no-repeat scroll 2px 10px;
list-style-type: none;}
.list-label-widget-content li a{color:#999;font-size:15px;}
.cloud-label-widget-content .label-size {font-size: 100%;float: left;}
.cloud-label-widget-content .label-size a {color: #666;float: left;font-size: 13px;margin: 0 5px 5px 0;padding: 5px 15px;text-decoration: none;border: 1px solid #999;border-radius: 30px;}
.label-size a:hover, .label-size:hover .label-count, .label-size:hover a {background-color: #111;color: #999;text-decoration: none;transition: all 0.2s ease-out 0s;}
.cloud-label-widget-content .label-size span {color: #999;float: left;font-size: 13px;margin: 0 5px 5px 0;padding: 5px;text-decoration: none;border: 1px solid #999;border-radius: 30px;}
.cloud-label-widget-content .label-size span:first-child, .cloud-label-widget-content .label-size span:first-child span:nth-child(2) {background: #111;color: #999;}
Kho Template Blogspot Responsive 2016
http://share123blog.blogspot.com
Free download responsive premium blogger template

Icon CommentsIcon Comments